Behind the Scenes: How to Create Custom Shaped Text Paths
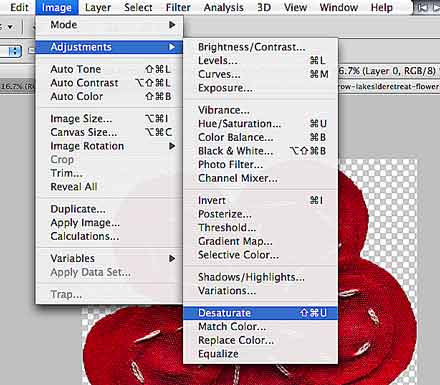
If you’ve seen my recent posts, you’ve probably stumbled across my December Daily pages. If you took the time to look at one or two, you might have noticed how the journaling wraps neatly around all the embellishments without really interfering with them. Today, I’m going to show you how to create such a text path that is customized to wrap around your elements and clusters. (This is useful not only for December Daily projects, but for any layout that requires a custom shaped text field.) In this tutorial you will learn how to … … make a customized selection (based on your element and text layers); … contract your selection; and … turn your selection into a text path. Here’s How It Works … STEP 1 | Duplicate and Merge Layers Assuming that you’ve already put together your layout, including all the embellishments and element clusters you have wanted to add, go with your cursor to the layers panel, and select all the layers that you want your text to wrap …