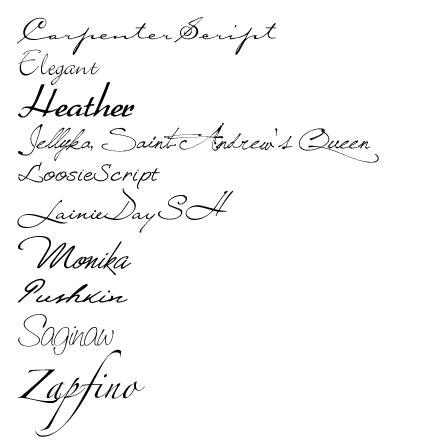
Behind the Scenes: Some “Scripty” Fonts
I admit it flat-out. I’ve been a font-lover for it seems like forever. I’ve loved fonts and accumulated them on my computer long before I ever even heard of digital scrapbooking or knew anything like that existed. Now that I’ve been on Darcy Baldwin’s CT (she’s a fontographer at Sweetshopppe – for those who don’t know her) the number of font files on my computer seem to explode (and yep, I’ve heard the rumors that this slows down your computer, so eventually I’ll have to start downsizing my font database). Anyways, the point I’m trying to make: I love me some fonts. So, I thought today, for an easy start, I’d share another couple of my favorite fonts with you. This time I’ve gathered some of my more script-style fonts, and here they are: These are the ones I go to first, before even looking at some of the other fonts on my computer (when I’m looking for something scripty). In any case, they are available for free at the usual font downloading places (dafont, …